神戸大学集中講義にて「そこそこデザインのススメ」のお話をしました。
デザインにはコツというかルールがあります。
それをほんのちょっと知るだけで、誰でもそこそこのデザインは出来るようになるのです。
人を感動させるようなもの作れなくても、人に伝わるものは作れる。
言ってみれば、書道家のような芸術的な文字は書けるようにはなれなくても、読みやすい綺麗な文字が書けるようになれば言葉が相手に伝わりやすくなるよね、という話。
どういうわけか、デザインのカキカタみたいなものは、そっち系の専攻に進まないと教わらないんだよね。本当は、デザインで飯を食うつもりのない人にこそ教わるべきだと思うんだけど。
工学系の学会のプレゼン資料、ヒドイのが多いですよね。知らないだけなんですよ。もったいない。
というわけで、主にデザインを仕事にするつもりのない人向けのデザイン講義です。
デザインのポイントは大きく分けて3つ。
1.色の選び方
2.端を揃える
3.空白を配置する
1.色は3色+1色
もう、色を選ぶのどうしていいかわからない!というときに、とにかくこの4色しか使わないようにするとなんとかなるという乱暴な色の選び方です。
適当な色相環を探してきて(色相環でググるといっぱい出てきます)、何か一つ好きな色を決めて、その両側2色と反対側の1色を使います。類似色3つと補色1つですね。
ためしに黄色を選んでみるとこんな感じ。

補色(この場合は青)をポイントで使うと効果的ですが、まあ、あまり気にしなくて良いです。
この4色しか使わないようにすればそれらしい感じになります。
ためしに、この4色だけ使って自分の写真をウォーホル風にしてみました。

それっぽいといえばそれっぽい、、、かな?
もうちょっと専門的にいうと、メインカラーとサブカラーとアクセントカラーを7:2.5:0.5にする、とか6:3:1にする、とか、色は明度と彩度と色相で構成されていて、とか、トーンという概念があって、とか、ちっとも簡単じゃなくなってきます。まあ、それほど色の世界は深いってことなんですが。
更に詳しく知りたい人のために、こちらのまとめをもとにお話しました。
このプレゼンも割と有名ですね。よくまとまっています。
2.端を揃える
これは、読んで字の如しで、そのまんまです。
とにかく、端という端が同じライン上になるようにそろえます。
デザイナーは時々わざとずらしたりしますが、そんなことは気にせずにとにかく全部揃えちゃって良いです。
↓ 適当に四角を並べたもの。

↓ 端のラインが必ずどこかの四角と揃うように並べ直したもの。

なんかきっちりしますね。文字を並べるときも一緒です。
最初やつのほうが躍動感があって好き、という人もいるかも知れませんが、そこそこデザイナーには、躍動感とかそういうのはいらないのです。
3.空白を配置する
要するに、できるだけ隙間を作れ、ということですが、その時に視線を意識しましょう。
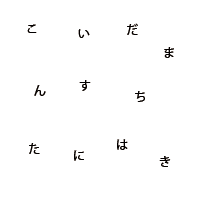
まずはこれを見てください。

どこ見ていいかわからなくて、目が泳ぎませんでしたか?
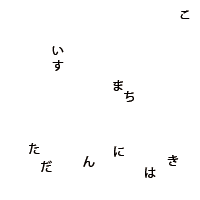
つづいてこれ。

「いす」「まち」「こ」が目に入ったと思います。
それは、周りに空白があるからなんですね。
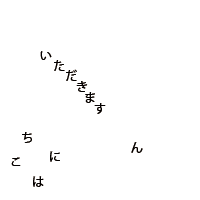
それでは、これは?

「いただきます」からの「ん」で目が止まったら成功です。
空白って大事なんですよ。
でも、それを知らないでいて、余白がいっぱいあるともったいなく思ったり不安になったりしがちです。そうすると文字や画像と画面(紙面)全部を埋めつくちゃうんですね。でもそれは逆効果です。
ちなみに、こういうのを「ゲシュタルト心理学」と言ったりします。
授業では、そういう話も織り交ぜつつ話をしたわけですが、そこそこデザイナーにとってはそんなことはどうでもよいことです。できるだけたくさん空白を作るようにしよう、と覚えておけばOKです。
・・・とまあこんな感じで、その他「フォントの使い方」「SN比」「画像優位性」などなどのプレゼン資料を作るTIPSのような話も交えながらの2時間くらいの講義でした。講義では、実際の(悪い見本のような)プレゼン資料を少しずつ修正しながら話をしたので、よりわかりやすかったんじゃないかと思います。
その後は実習です。
講義なんて聞いただけじゃ絶対身につきません。できるようになった気分になるだけです。だから話を聞いたら即実践です。
3〜5人のグループになって、それぞれでテーマを決め、パワーポイントを使って資料を作り、最後にみんなの前で発表してもらいます。
そして、発表の際には、グループごとにデザイン的に良かったところ、直したほうが良いところ、プレゼンの仕方、などなどを即興でコメントします。
それにしても、今回の神戸大学の学生たちはかなりレベルが高くて、授業してて楽しかった。
ここに載せられないのが残念です。
以上、神戸大学集中講義「ヴィジュアル・コミュニケーション論」の講義まとめでした。

中村くんだから拝見しました。
とても分かりやすく最後まで楽しく読めました。
早速活用してみまーす♪